音乐播放器在网页设计中有时候会用到,比如一些时尚类、音乐或影视类等项目,但这些网页播放器插件比较少见,所以这里为大家整理一个集合,也许会有用到的时候。
下面整理的播放器有些是支持自适应的,如果需要用到微信或手机上,可根据自己需要求,选择对应的网页播放器。
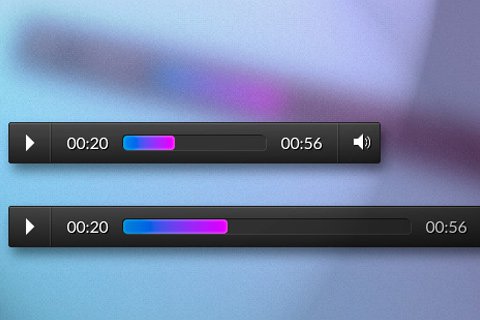
Codrops Audio
Codrops Audio 界面使用纯CSS编写,支持响应式,可以方便在桌面、平板以及手机设备上使用。界面因为是CSS编写,所以如果懂CSS样式,可以自己设计一个新的样式来修改。
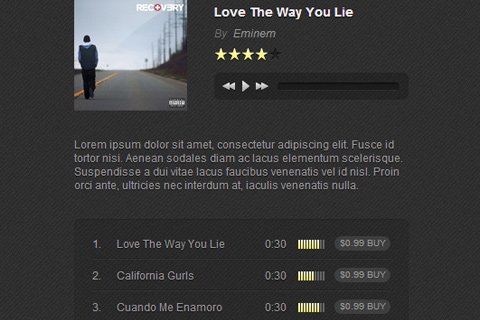
Dark Player
Drark Player这个音乐播放器界面设计华丽,非常适应做音乐类的博客或网站使用,支持播放列表,NICE!
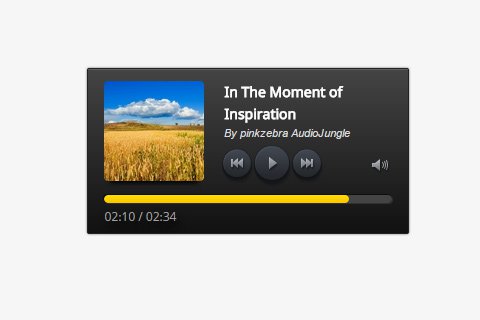
Amazing Audio Player
一个HTML5播放器,案例带有不少的DEMO,点击这里查看。
JPlayer
一个jQuery HTML5网页播放器,相信不少人用过这款。因为兼容性很好,如IE6也兼容。
Audio.Js
我觉得Audio.js这个音乐播放器很简约,使用很简单,如果对功能需求少的用户,可以考虑这个插件。
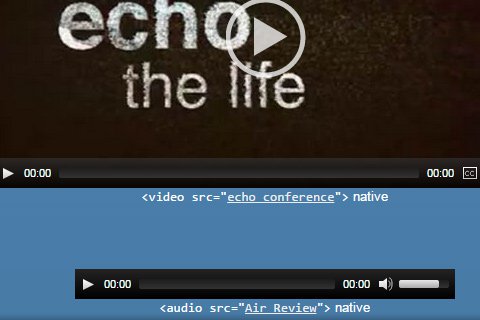
MediaElement.Js
支持音乐以及视频的HTML5网页播放器。
HTML5/CSS3 Player
这不仅是一个播放器代码,而且还是一个教程,教程用HTML5和CSS3制作一个时尚漂亮的网页PLAYER
JSpeaker
Mobile Audio Player
响应式手机网页播放器。
JW Player
支持音乐和视频的播放器,注:获取下载地址需要提供邮箱。