django中集成jquery
首先,静态的资源通常放入static文件夹中:
static/
css/
djquery.css
samples/
hello.css
js/
jquery-1.7.1.min.js
samples/
hello.js
其中css和js都按照应用名称(这里是samples)划分文件夹,如果文件较多,还可以再划分子文件夹。
django通常使用模板来展现html,而且我们通常使用继承的模板,所以需要将共用的元素,比如全局的css,对jquery.js的引入等,写到base模板中,而将具体页面的元素放到具体的模板中。这就牵涉到如何嵌套的问题。看下面的例子:
base.html
{% block title %} 标题 {% endblock %}
{% block styles %}{% endblock %}
{% block content %}内容{% endblock %}
《script》
{% block scripts %}
{% endblock %}
samples/hello.html
{% extends “base.html” %}
{% block title %}
hello, djquery!
{% endblock %}
{% block styles %}
{% endblock %}
{% block content %}
{% endblock %}
{% block scripts %}
《script》
{% endblock %}
hello, djquery!
有了上述的“框架”,我们就可以很容易的验证一下我们的想法,比如这个“hello djquery”。只需要在urls.py中配置一下:
代码如下:
(r’hello/$’, ‘django.views.generic.simple.direct_to_template’, {‘template’:’samples/hello.html’}),
其中direct_to_template是django提供的一个通用视图。
ajax实现示例
我们来看一个购物车的例子。假设现在我们有一个使用json格式的restful api,可以实现这样的功能了:为了避免在产品列表和购物车之间来回切换,需要在产品列表界面显示购物车,并且通过ajax的方式不刷新界面就更新购物车的显示内容,利用我们上面在django中集成的jquery。
1.嵌入购物车界面
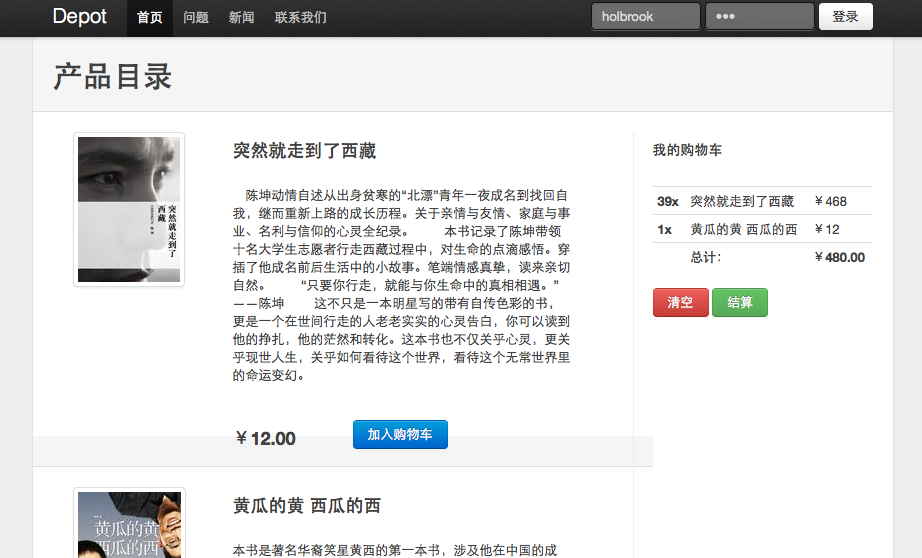
为了实现如下图所示的嵌入购物车的产品目录界面,我们需要做两件事情:

(1)修改模板:
depot/templates/depotapp/store.html:
{% extends “base.html” %}
{% block title %} 产品目录 {% endblock %}
{% block pagename %} 产品目录 {% endblock %}
{% block content %}
{% for item in products %}
{{item.title}}
{{item.description}}
¥{{item.price|floatformat:”2″}}
加入购物车
{% endfor %}
我的购物车
{% for item in cart.items %}
{{item.quantity}}x
{{item.product.title}}
¥{% widthratio item.quantity 1 item.unit_price %}
{% endfor %}
总计:
¥{{cart.total_price|floatformat:”2″}}
清空
结算
{% endblock %}
(2)在depotapp/views.py中的store_view视图函数中增加一行:
cart = request.session.get(“cart”,none)
就可以显示出如上的界面了。
2.编写javascript实现ajax
现在让我们来通过ajax请求后台服务。当然首选要实现后台服务。关于“加入购物车”,我们需要的服务是这样定义的:
url: http://localhost:8000/depotapp/api/cart/items/post
post数据: product = product_id
处理过程: 根据product_id,将product加入购物车
返回:购物车中的所有条目
这个api的定义似乎不那么restful,但是暂且不去管它。实现这个服务需要为restful web service(depotapp/views.py中的restforcart类)增加一个方法:
def post(self, request, *args, **kwargs):
print request.post[‘product’]
product = product.objects.get(product’])
cart = request.session[‘cart’]
cart.add_product(product)
request.session[‘cart’] = cart
return request.session[‘cart’].items
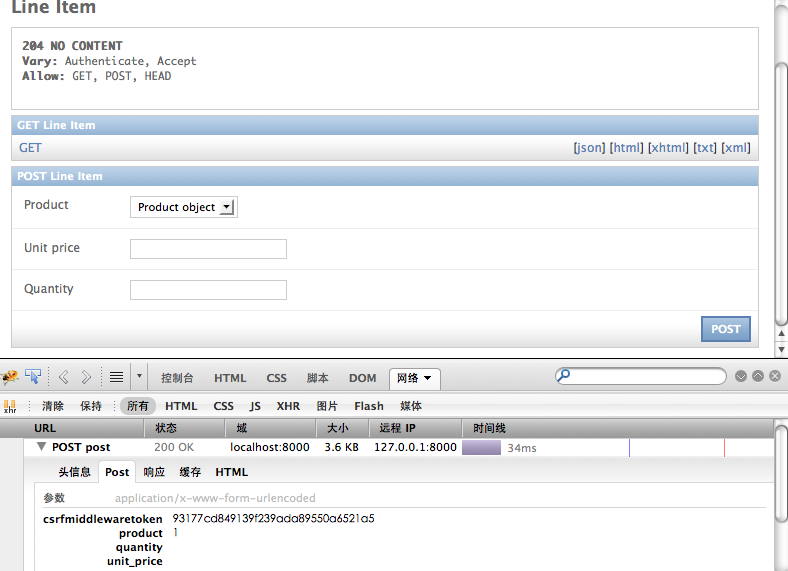
可以通过http://localhost:8000/depotapp/api/cart/items/post来测试服务接口(使用firebug调试是非常方便的办法):

如同你看到的那样,我们的接口定义不是完全restful,在生成的表单中,我们只需要选择product,不用管另外的两个表单项,post之后就可以从之前实现的购物车界面中看到新增加的产品项了。
服务接口测试通过,就可以在界面中通过ajax调用了。jquery对ajax提供了丰富的支持,为了方便使用jquery的selector,先要对html进行改造。将上面实现的depot/templates/depotapp/store.html中,迭代产品的部分改成如下的样子:
{% for item in products %}
{{item.title}}
{{item.description}}
¥{{item.price|floatformat:”2″}}
加入购物车
{% endfor %}
其中主要更改了“加入购物车”的标签,增加productid属性,并将href改为“#”。这样我们就可以很方便的为其添加事件:
//store.html on ready
$(‘a.btn[productid]’).bind(“click”,function(){
alert($(this).attr(“productid”));
}
);
这段代码实现的功能是:对于所有的标签,如果class包括“btn”,并且拥有“productid”属性的元素,添加click事件,弹出对话框显示其“productid”属性值。
打开产品清单界面测试一下,能够正确弹出产品id,然后就可以编写ajax的处理了。在这里我们使用jquery.post()方法,jquery.post()是jquery.ajax的简化写法,如下:
//store.html on ready
$(‘a.btn[productid]’).bind(“click”,function(){
var product_productid”);
//alert(product_id);
$.post(“/depotapp/api/cart/items/post”,
{product:product_id},
function(data){
alert(data);
}
);
}
);
弹出对话框显示的data就是前面定义的api接口的返回值,即现有购物车中的条目列表。
最后,要根据返回的数据更改界面上的购物车显示。这里为了方便也对html进行了改造。整个完成的depot/templates/depotapp/store.html如下:
{% extends “base.html” %}
{% block title %} 产品目录 {% endblock %}
{% block pagename %} 产品目录 {% endblock %}
{% block content %}
{% for item in products %}
{{item.title}}
{{item.description}}
¥{{item.price|floatformat:”2″}}
加入购物车
{% endfor %}
我的购物车
总计:
¥{{cart.total_price|floatformat:”2″}}
清空
结算
{% endblock %}
{% block js %}
《script》
function refreshcart(items){
total = 0;
var tbody = $(‘tbody#items’)[0];
tbody.innerhtml = “”;
for(var i=0;i