web框架把我们从wsgi中拯救出来了。现在,我们只需要不断地编写函数,带上url,就可以继续web app的开发了。
但是,web app不仅仅是处理逻辑,展示给用户的页面也非常重要。在函数中返回一个包含html的字符串,简单的页面还可以,但是,想想新浪首页的6000多行的html,你确信能在python的字符串中正确地写出来么?反正我是做不到。
俗话说得好,不懂前端的python工程师不是好的产品经理。有web开发经验的同学都明白,web app最复杂的部分就在html页面。html不仅要正确,还要通过css美化,再加上复杂的javascript脚本来实现各种交互和动画效果。总之,生成html页面的难度很大。
由于在python代码里拼字符串是不现实的,所以,模板技术出现了。
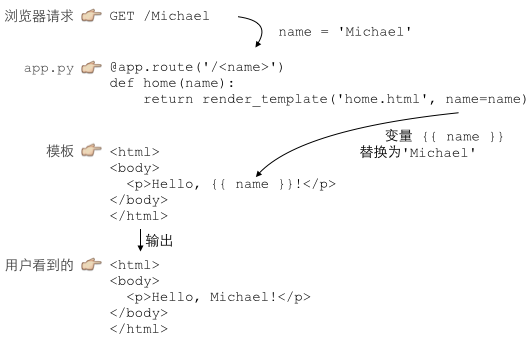
使用模板,我们需要预先准备一个html文档,这个html文档不是普通的html,而是嵌入了一些变量和指令,然后,根据我们传入的数据,替换后,得到最终的html,发送给用户:

这就是传说中的mvc:model-view-controller,中文名“模型-视图-控制器”。
python处理url的函数就是c:controller,controller负责业务逻辑,比如检查用户名是否存在,取出用户信息等等;
包含变量{{ name }}的模板就是v:view,view负责显示逻辑,通过简单地替换一些变量,view最终输出的就是用户看到的html。
mvc中的model在哪?model是用来传给view的,这样view在替换变量的时候,就可以从model中取出相应的数据。
上面的例子中,model就是一个dict:
{ ‘name’: ‘michael’ }
只是因为python支持关键字参数,很多web框架允许传入关键字参数,然后,在框架内部组装出一个dict作为model。
现在,我们把上次直接输出字符串作为html的例子用高端大气上档次的mvc模式改写一下:
from flask import flask, request, render_template
app = flask(__name__)
@app.route(‘/’, methods=[‘get’, ‘post’])
def home():
return render_template(‘home.html’)
@app.route(‘/signin’, methods=[‘get’])
def signin_form():
return render_template(‘form.html’)
@app.route(‘/signin’, methods=[‘post’])
def signin():
username = request.form[‘username’]
password = request.form[‘password’]
if username==’admin’ and password==’password’:
return render_template(‘signin-ok.html’, username=username)
return render_template(‘form.html’, message=’bad username or password’, username=username)
if __name__ == ‘__main__’:
app.run()
flask通过render_template()函数来实现模板的渲染。和web框架类似,python的模板也有很多种。flask默认支持的模板是jinja2,所以我们先直接安装jinja2:
$ easy_install jinja2
然后,开始编写jinja2模板:
home.html
用来显示首页的模板:
home
home
form.html
用来显示登录表单的模板:
please sign in
{% if message %}
{{ message }}
{% endif %}
please sign in:
sign in
signin-ok.html
登录成功的模板:
welcome, {{ username }}
welcome, {{ username }}!
登录失败的模板呢?我们在form.html中加了一点条件判断,把form.html重用为登录失败的模板。
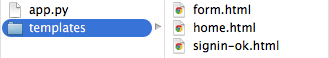
最后,一定要把模板放到正确的templates目录下,templates和app.py在同级目录下:

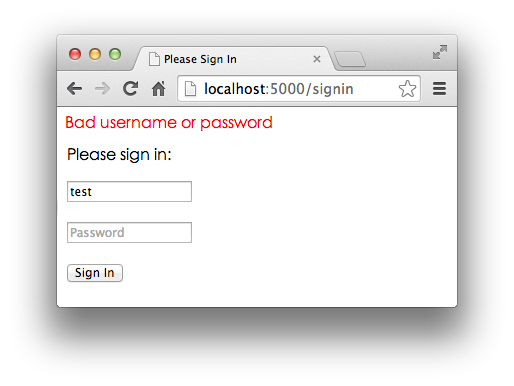
启动python app.py,看看使用模板的页面效果:

通过mvc,我们在python代码中处理m:model和c:controller,而v:view是通过模板处理的,这样,我们就成功地把python代码和html代码最大限度地分离了。
使用模板的另一大好处是,模板改起来很方便,而且,改完保存后,刷新浏览器就能看到最新的效果,这对于调试html、css和javascript的前端工程师来说实在是太重要了。
在jinja2模板中,我们用{{ name }}表示一个需要替换的变量。很多时候,还需要循环、条件判断等指令语句,在jinja2中,用{% … %}表示指令。
比如循环输出页码:
{% for i in page_list %}
{{ i }}
{% endfor %}
如果page_list是一个list:[1, 2, 3, 4, 5],上面的模板将输出5个超链接。
除了jinja2,常见的模板还有:
mako:用和${xxx}的一个模板;
cheetah:也是用和${xxx}的一个模板;
django:django是一站式框架,内置一个用{% … %}和{{ xxx }}的模板。
小结
有了mvc,我们就分离了python代码和html代码。html代码全部放到模板里,写起来更有效率。